Developing a device companion web application
Client: Haselmeier
Description: Development of a web app to help pharmaceutical clients understand the functionality of an innovative new pen injector platform
Activities: Software development and validation, HTML, CSS, JavaScript, jQuery, User Interface design, Mathematical modelling

Innovative solution needed to meet market needs
The D-Flex injector pen is a versatile device that allows treatment providers to set a number of fixed doses in the factory for a given indication. This simplifies the user experience, preventing injection of any unintended dose volumes, while retaining the flexibility to adapt to any modifications in dose volume during clinical trials.
To enable this versatility, there are certain technical considerations that influence the exact dose settings that can be specified, based on the system of custom parts that Haselmeier developed. This presented a difficulty when explaining the capabilities of the device to potential customers.

Results
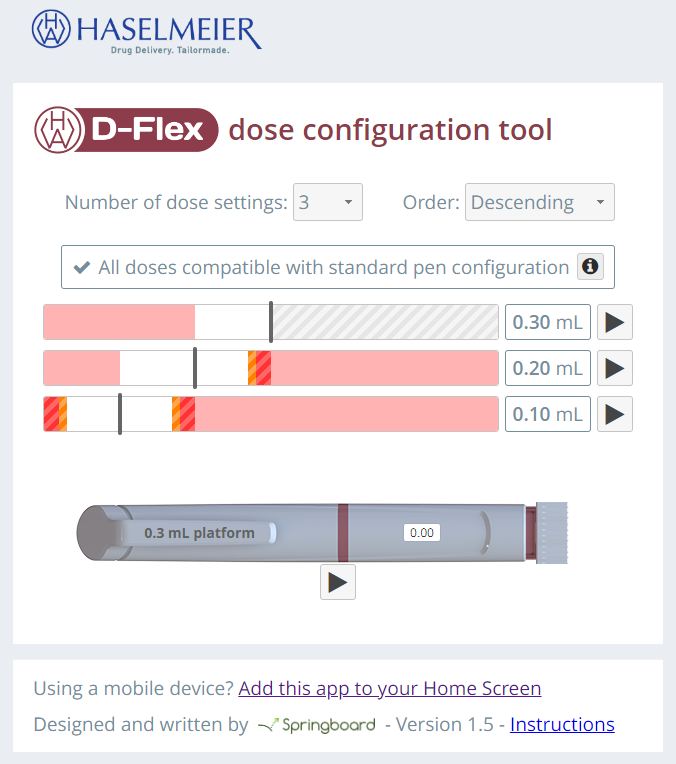
Springboard designed and developed the ‘D-Flex dose configuration tool’, available at apps.haselmeier.com/d-flex, to allow stakeholders to experiment with different dose settings. Intuitive UI design principles with recognisable controls such as sliders and toggle buttons were used. An animation was also incorporated to help customers visualise the customised device.
The app’s functionality was validated across a range of browsers, tablets and phones, with different screen sizes. It also included a method to add the page to the home screen on iOS and Android, essentially enabling all the functionality of a standalone mobile app.
The Haselmeier team were very appreciative of Springboard’s communication and flexibility to incorporate different ideas into the app. As a result, the project received a rating of 5 out of 5.