The wrong user interface can be unbearable to use. How can you avoid this?
21 April 2022
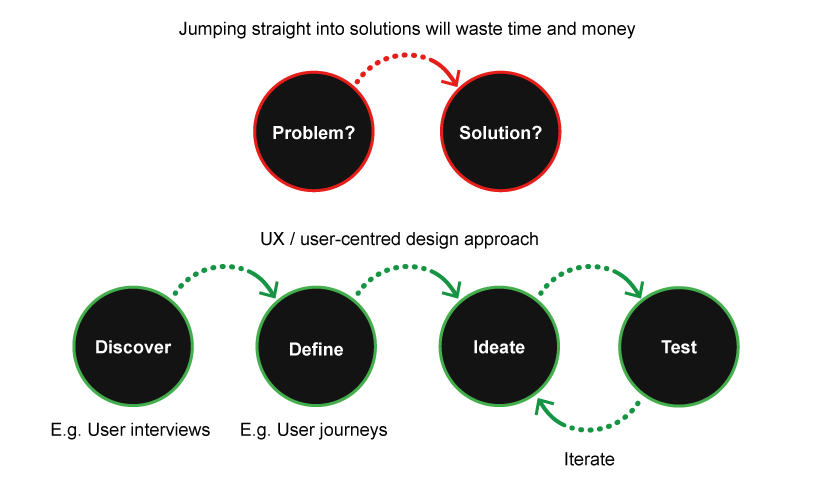
User experience (UX) explores how a customer interacts with a system, and how they feel when using it. The UX design process makes sure the user interface (UI) addresses user needs and creates a positive and lasting impression. It’s important that UX/UI designers must empathise with and define users before creating solutions. If this work is skipped it can lead to uninformed decisions and at worst lead to the development of a frustrating-to-use UI. The UX process ‘testing stage’ uses low fidelity prototypes to assess usability early. We want to find errors fast before committing to costly and time-consuming developments.

Figure 1:UX / User-centered design process
How the UX process creates a user-led UI: Smart asthma inhaler
In the UK £108m is spent every year on GP consultations for asthma, and around half of the people with asthma do not take their medication as prescribed [1]. Smart devices can play a major role in improving the quantity and quality of the data gathered. This data can be used by patients and healthcare professionals to monitor adherence and misuse to make more informed recommendations. Let’s look at a typical UX process to define how a device should be made:
1. Discover and define: Personas and user journey maps define the user and explore areas of opportunity
As this is an example of the UX/UI design process, our discovery phase comprised of secondary data (e.g. Research from Asthma UK) and insights from a local asthma patient. For in-depth discovery work, Springboard work with recruitment agencies to conduct contextual enquiries with target user groups.
Our research phase indicated the millennial demographic has the highest proportion of reported diagnosed asthma in adults [2]. These users want a low-cost solution to help monitor their asthma severity without the need for complex external devices.
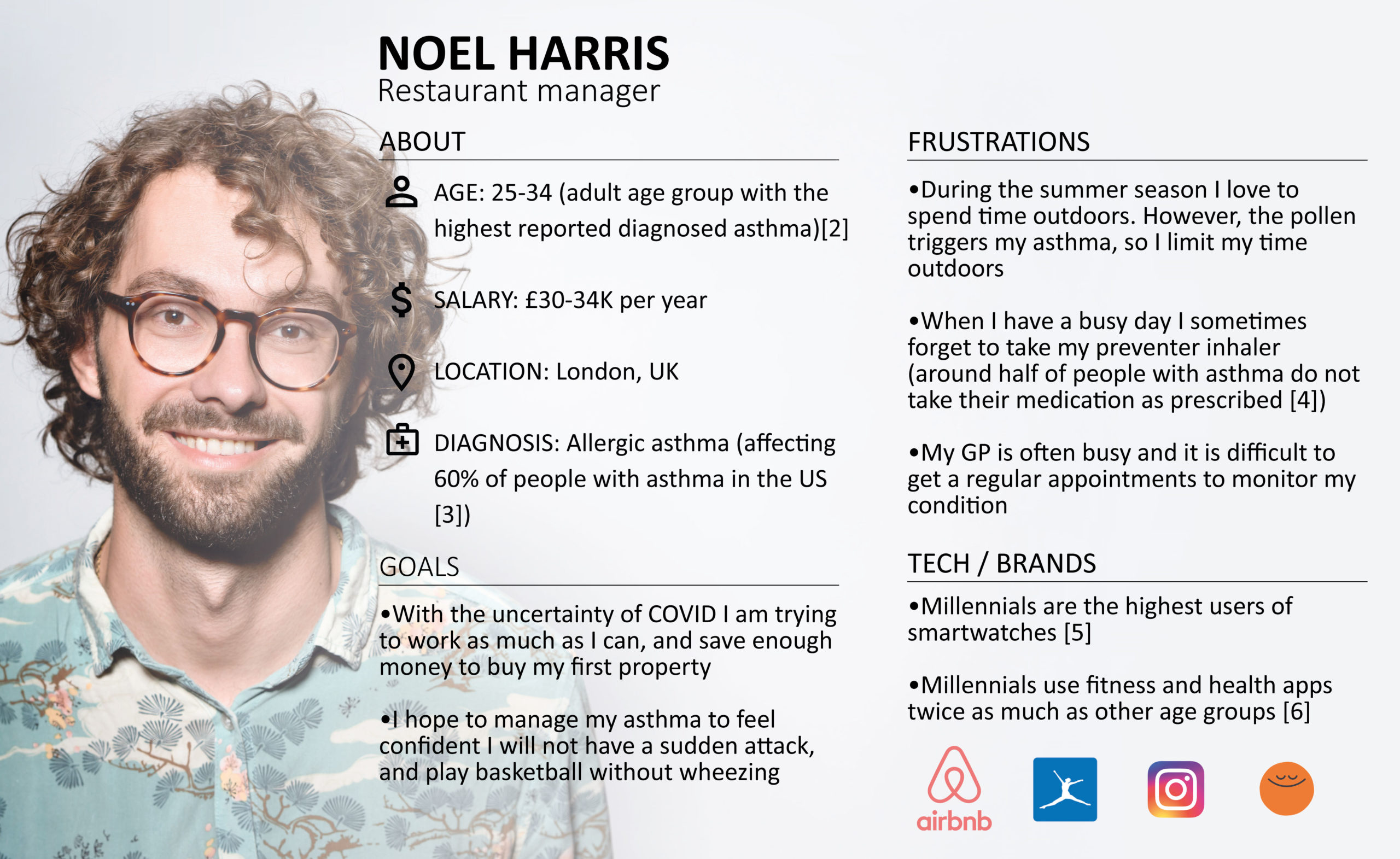
The insights from a local asthma patient enabled us to build the persona of our typical user, Noel Harris (Figure 2). The persona is used as a reference for all decision making as designers can empathise with Noel and put themselves in his shoes. The persona shows the importance of maintaining Noel’s active lifestyle while managing his asthma. It was found the millennial demographic is the highest user of smartwatches and fitness apps. This led us to design a mobile and/or watch compatible app.

Figure 2: Personas: Empathise with a realistic representation of your user
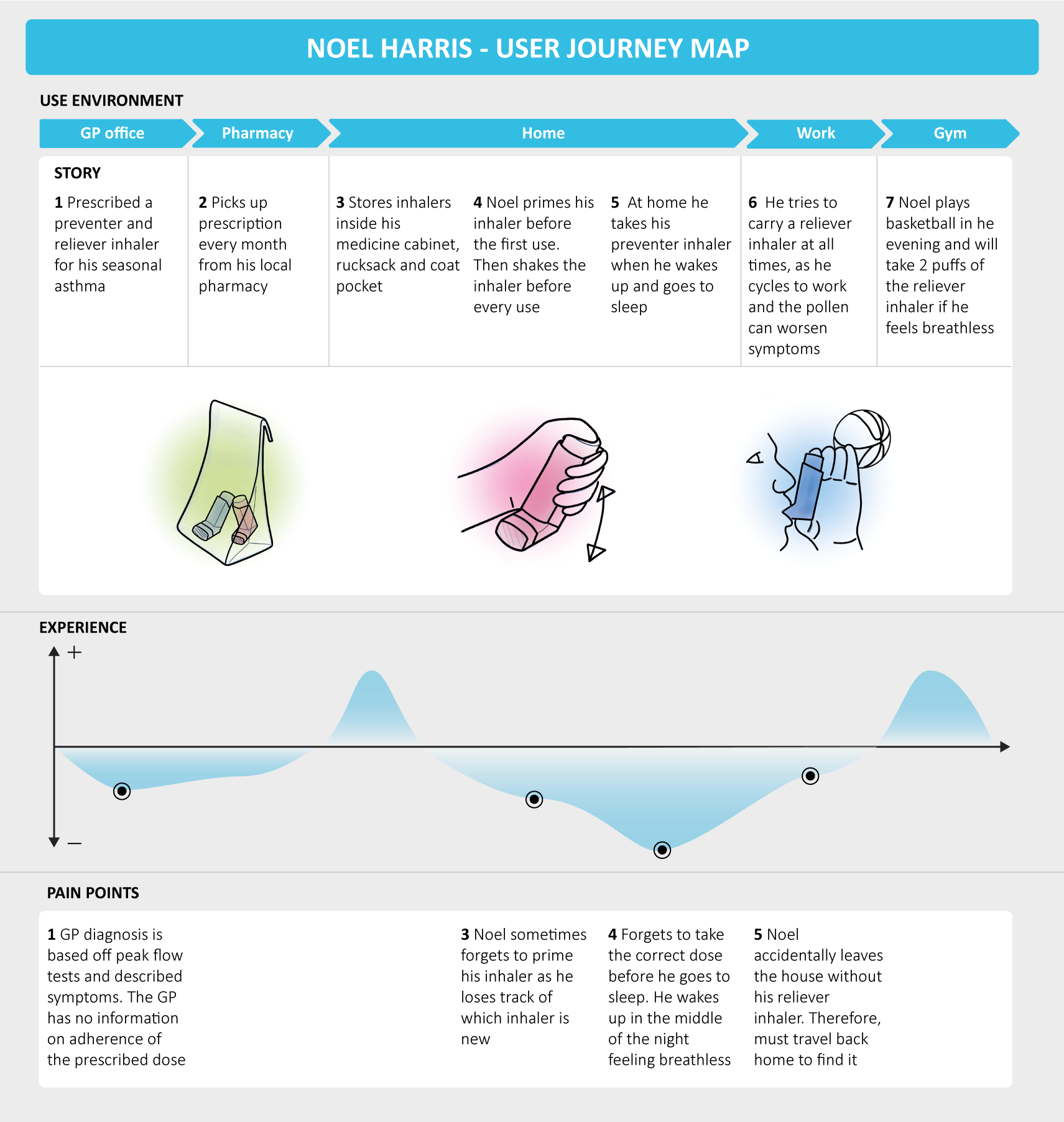
The user journey (Figure 3) is a tool to highlight the pain points of his current routine and shows Noel finds it difficult to keep track of his inhalers, leading to misuse, e.g. forgetting to prime the device. His doctor is aware of the number of inhalers prescribed but cannot tell if he is dosing at the correct times or frequency.

Figure 3: User journey map: Designers can identify steps that could improve the user experience
1.2 Ideate: UI concepts and prototypes for user testing
With our user needs defined we can generate user-led concepts. UI concepts can be presented as simple sketches and wireframes, which allows for quick visualisation and iterations. An example is shown in Figure 4

Figure 4: Prototype: Adobe XD allows designers to prototype
Software such as Adobe XD and Sketch is used to design interactive UI prototypes in figure 5. These prototypes can be sent via a web link to clients, key opinion leaders and potential customers for usability testing. Insights from testing can then be fed into the design to ensure the UI meets user needs before developing the back-end.

Figure 5: Wireframe: a quick and effective way to visualise a solution
1.3 Test: An example solution ready for user testing
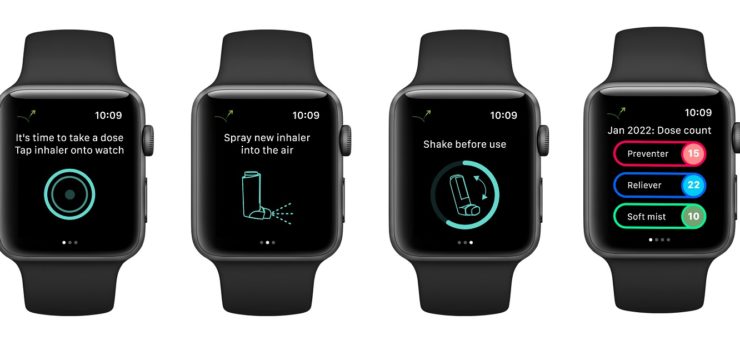
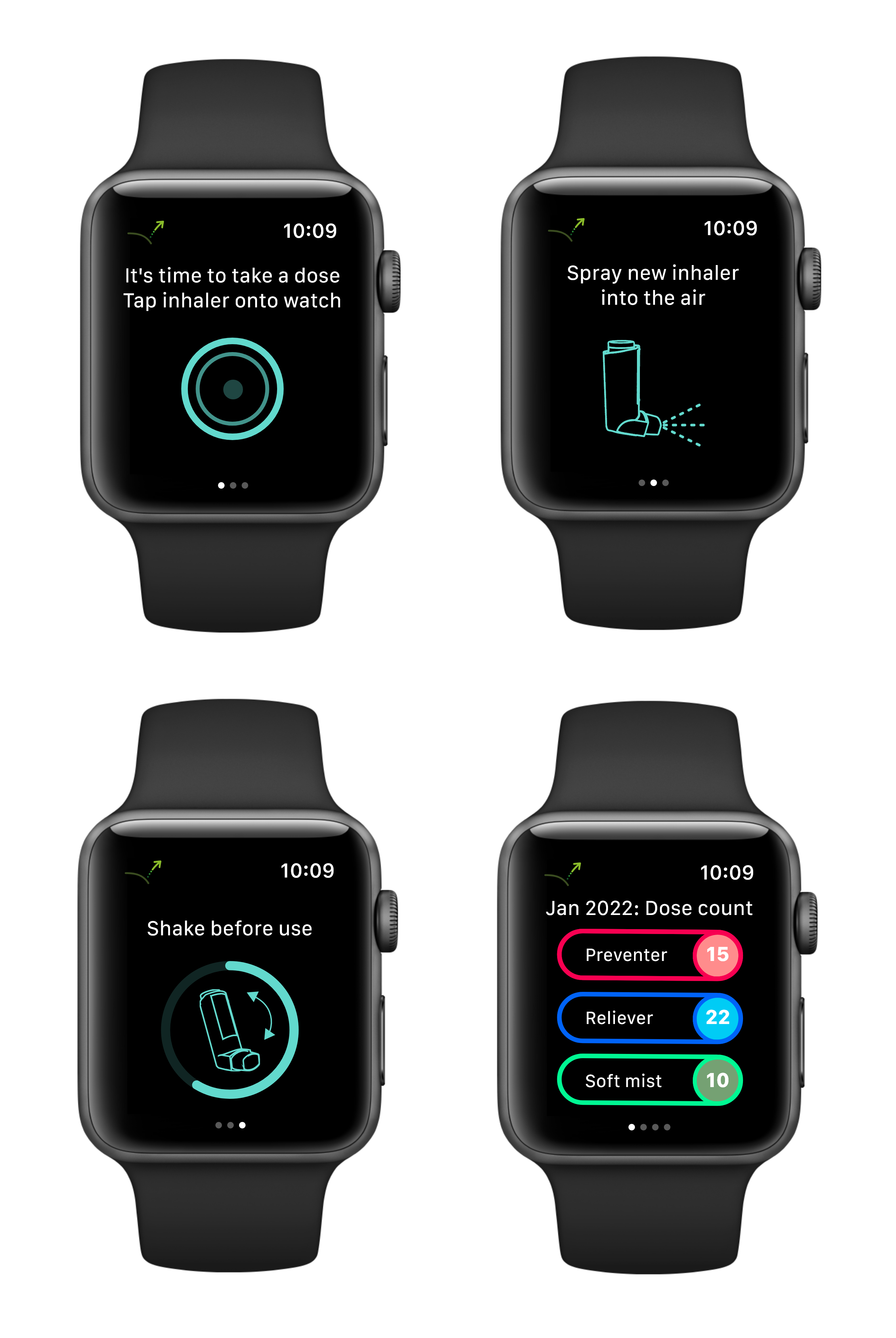
The concept shown in figure 6 and figure 7 consists of a low-cost NFC label used alongside a smartwatch app. The label transfers information on the drug and the device. The app instructs the user to prime (if first-time use) and to shake the device. GPs can ask to see the patient’s dose usage (frequency and time of dose) through the app to recommend better practices.

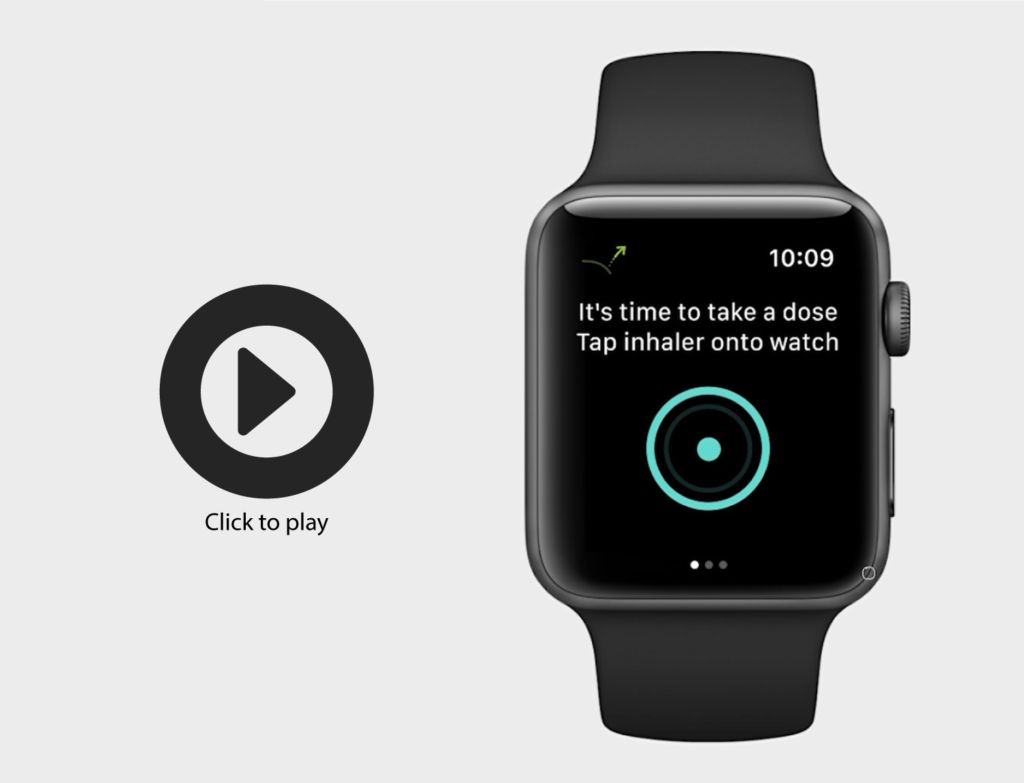
Figure 6: Concept for a smartwatch UI to track inhaler usage
Figure 7: Video of Adobe XD prototype of a smartwatch app
Get in touch
At Springboard, we use the UX/user-centred design process in various projects to deliver digital and physical products. If you would like to find out how Springboard’s expertise can help you develop custom tailored UX/UIs please get in touch.
References
[2] http://healthsurvey.hscic.gov.uk/media/81643/HSE18-Asthma-rep.pdf
[3] https://www.medicalnewstoday.com/articles/types-of-asthma
[5] https://www.emarketer.com/chart/240061/us-smart-wearable-users-by-generation-2020-2024-millions